LBM Next: Improved Analytics and Navigation

Summary
Project Overview
LBM Next was a concept that was meant to replace the current Lighthouse Business Manager. LBM is a restaurant management tool that handles every aspect of the hospitality business. It covers marketing, gift cards, reservations, scheduling, sales, reports and even short term business loans. However, as powerful of a tool as it is LBM had several issues, mostly it was not easy to use and did not give the customer useful analytics even though it collected an immense amount of data.
I was teamed up with a very talented data analyst and we were tasked with improving LBM. This was probably the most research intensive project I have ever worked on.
Our goal was to create a new dashboard that could help a user easily compare their “numbers” from the past to how they are doing today. Help track which servers have the best upsells. Which items are the most popular at what times of the day. Better understand their customers and where they come from. Aside from the dashboard, we wanted to make the reports easier to use. Lastly, it was important to make sure LBM was a responsive design.
Due to an internal shake-up and an acquisition this project was paused indefinitely as the person in upper management pushing these updates was re-assigned. We had just started visual design exploration at that time. Even though this project was never fully realized there was too much work and effort put into it to not share it on my portfolio.
Client
Services
- Customer Research
- Information Architecture
- Wireframes
- User Experience Design
- User Interface Design
- Visual Design
Tools
- Balsamiq
- Figma
Process
Discovery
The discovery for this project was rather intense and took several months. The very first thing I did was to get trained on how LBM works. After the training I did a comprehensive UX analysis. I tried to point out all the issues and inconsistencies I could find. I produced a 56 slide presentation that went through every section I had access to with my login credentials. I distilled the presentation down to a two page report for “easier consumption.
After submitting the report I then conducted a series of interviews with current customers and customer support. You can see a more detailed description of that process here.
After the the interviews I sat down with the head of product and analytics and we put together a series of goals for LBM. We wanted to make LBM a top of the line business management tool by correcting its current issues and improving its features.
Discovery Elements
Design
Discovery Elements
Design: Dashboard Widgets
The existing dashboard was cumbersome and didn’t supply enough analytics. During the interviews my partner on the project, an analytics expert, we also asked the users several questions about how we could improve our analytics. Based on the feedback we wireframed a series of proposed dashboard widgets to present the data.
We created several screens showing different dashboard widget states like rollovers, compact vs default views, applying filters and different tabs views. We also updated a series of other pages and sections, with special focus on report creation.
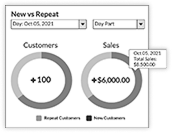
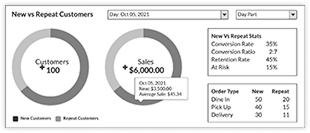
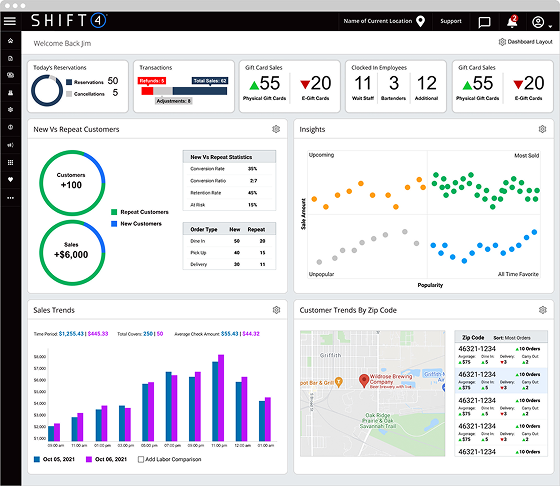
Dashboard Widget: New Vs Repeat Customers

The user can see a break down as to how many new vs repeat customers come in. Each view was done in “full size” or compact. The user had the ability to edit the dashboard to set the size and location of each widget. They also have the ability to filter by date, time of day/shift, order type, etc.
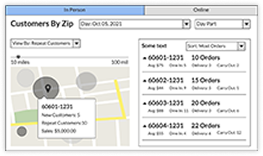
Dashboard Widget: Customer Trends By Location

Allows users to see where customers come from and helps them to target where their marketing efforts should go.
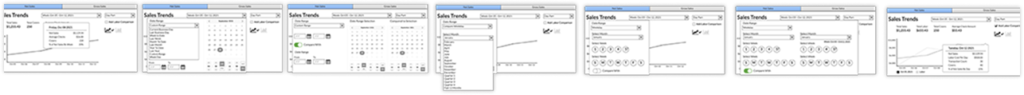
Design: Wireframes
Once we had a structure in place, we moved onto wireframes where we explored how each screen would be laid out. This allowed us to quickly sketch out different user flows without having to spend too much time thinking about visual design of those screens.

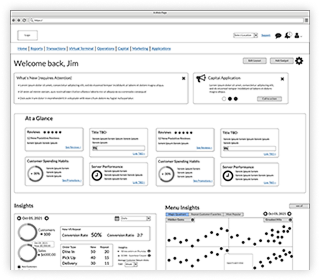
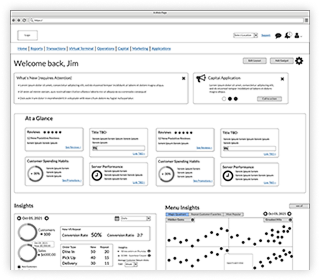
Homepage
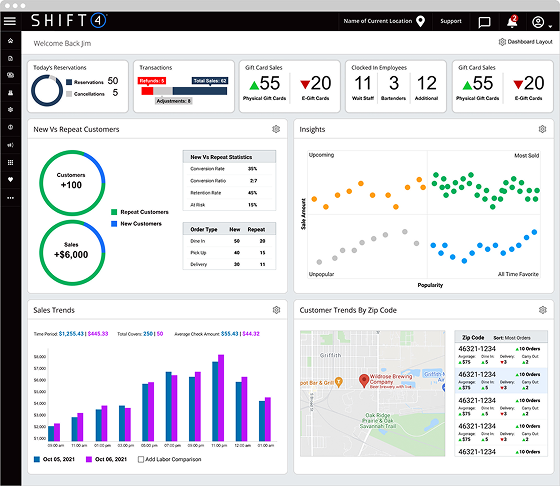
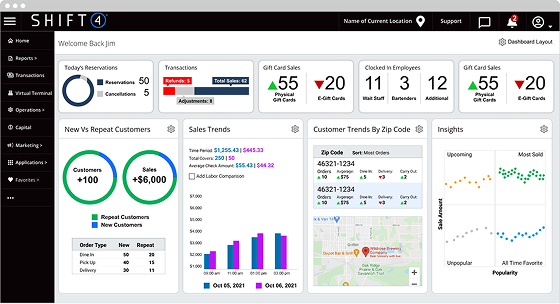
This was my proposal for an updated dashboard. My goal was to layout the information in an easy to read format. There are widgets advertising new features, calling out what requires attention and even the ability to customize the layout to the users needs. The Insights are the analytics we were working on.

Account Settings
This was my proposal for an updated dashboard. My goal was to layout the information in an easy to read format. There are widgets advertising new features, calling out what requires attention and even the ability to customize the layout to the users needs. The Insights are the analytics we were working on.

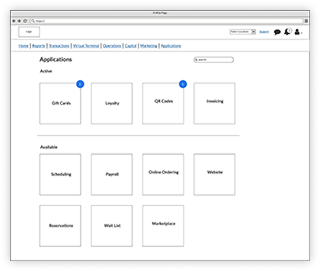
Applications
LBM allowed for third party applications or additional features that were called applications to be added to a user’s subscription. The blue circle with a 1 in them represents the app requiring the user’s attention.

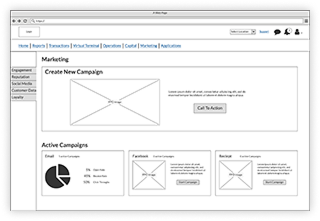
Marketing
LBM had the ability to conduct marketing campaigns. A user could create emails, Facebook ads, loyalty programs, etc. The user would be able to track the effectiveness of a campaign.

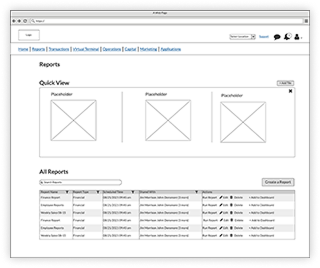
Reports
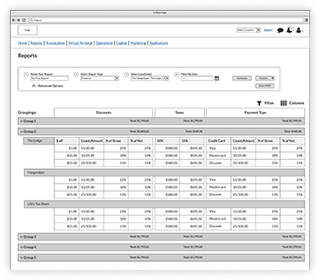
One of the product owners mentioned the reports were lacking customization, were difficult to set up and several customers they were angry they couldn’t do a multi-location report. The first screen I created was a report dashboard. The dashboard has an optional “Quick View” area. This is a place where users can add their “favorite” reports.

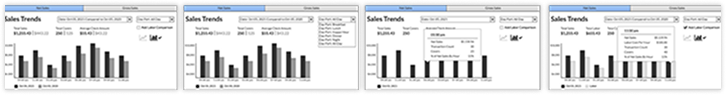
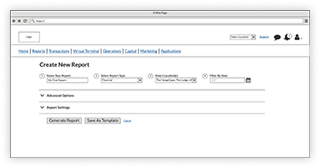
Create a New Report
I streamlined the report creation process. I eliminated everything that was unnecessary and added advanced options. A user could create a simple report in four clicks.

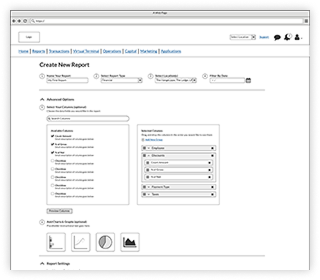
Create a New Report: Advanced Settings
The advanced settings allows the user to select their table columns, reorder them and nest them into groups. They can also add graphs, charts and create templates.

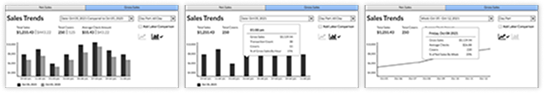
Report Created
I solved their problem of multi-location reports while simultaneously creating different sections inside nested tables. The product owner was thrilled when I turned in this wireframe.
Outcomes
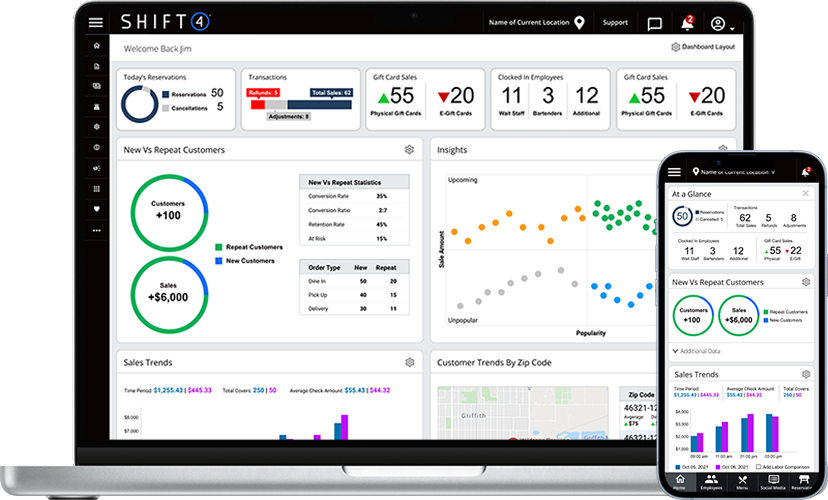
Visual Designs: Desktop
Dashboard Widgets

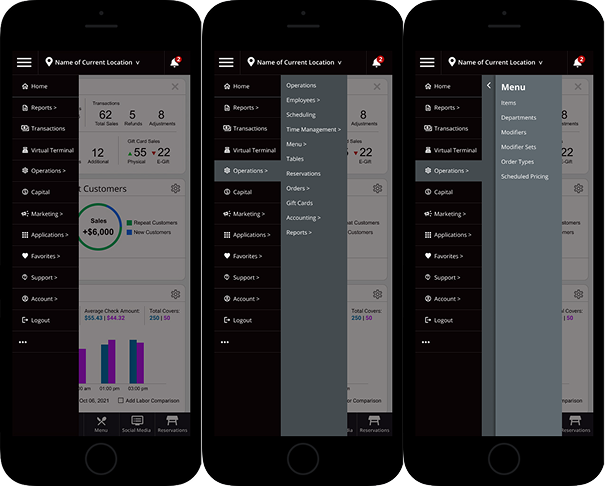
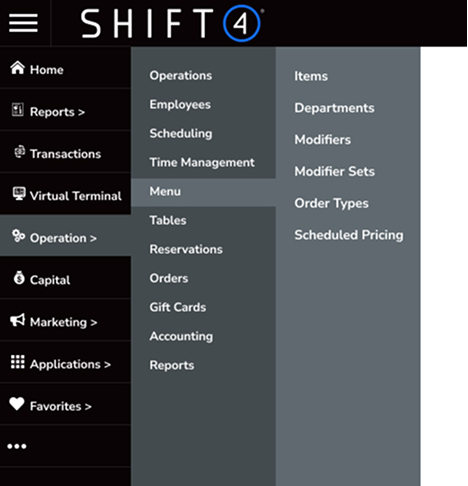
Menu Expansion

Edit Dashboard

Dashboard Small Widget View

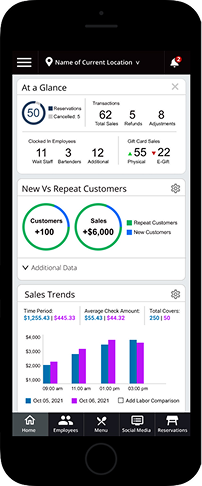
Visual Designs: Mobile
In the wireframes I attempted to make the navigation horizontal, but I realized very quickly due to the dynamic nature of the application horizontal would not accommodate all the menu items. I created a series of visual design for the home page dashboard with a focus on the navigation, the widget set up and mobile views.