Viewpoint Service Tech: Mobile Application

Summary
Project Overview
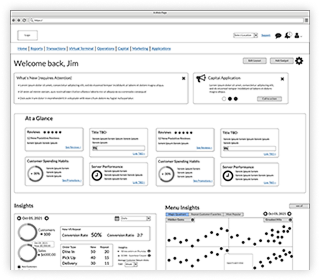
Viewpoint’s Service Tech was a 20 year old web based application that needed to be converted to a mobile application. Service Tech allowed users to login and see what jobs they had to perform for the day. The original Service Tech accomplished that, but it was not mobile friendly and lacked several important features.
A service technician is a worker who travels to multiple job sites and services equipment such as air conditioners. The goal of the app was to create the ability for a technician to be completely autonomous and never have to go into the office unless they needed to restock or have a meeting.
I was given the opportunity to redesign the original web based SAAS application into a mobile app. I worked with the original product owner and a junior designer based out of India. It was my job to oversee the junior designer to help him mature his skillset while simultaneously creating an engaging and easy to use application. It was my job to lay the groundwork and then for the junior designer to eventually take over and complete Service Tech.
This was an exciting opportunity for me, it was the first time I was able to work on a mobile app from scratch. When we went over the existing application we realized there were several features that we needed to add, such as; an easy to navigate list of jobs, links to google maps from the job location, ability to invoice the customer, ability to add additional technicians to a job, a record of photos and documents, etc.
Client
Viewpoint
Services
- Information Architecture
- User Experience Design
- User Interface Design
Tools
- Sketch
- InVision
Process
Discovery
The discovery part of the project was rather easy, it was learning the existing features of the app as it existed at the time and then brainstorming new features. Luckily, the product owner had 30 years relevant industry experience.
Design
The design was exciting for me, as mentioned above this was my first mobile app I was able to design from scratch. Obviously Viewpoint had several mobile styles in place but I was afforded the opportunity to experiment. I introduced a tile based navigation for navigating parts of a job. I also added cards as a way of displaying information.
I was tasked with helping to get the application “off the ground” and was meant to hand over final completion to the junior designer. The prototype represents my work, there are some dead ends and many of the tiles do not have their links added. I felt as though it was important to represent only the work I completed.
Design Elements
Outcomes
Visual Designs
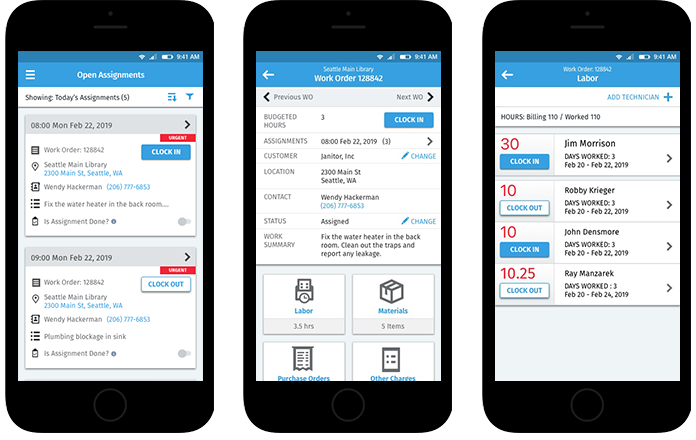
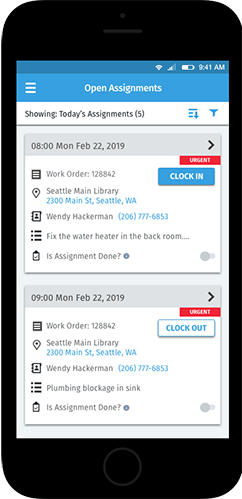
Open Assignments Landing Page

When a service technician logs into Service Tech, then proceeds to “today” the user sees a list of jobs they are meant to do for the day. The jobs include Google Maps links, client contact info, a job summary, ability to clock in/out and complete an assignment.
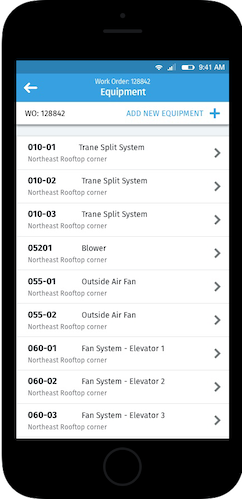
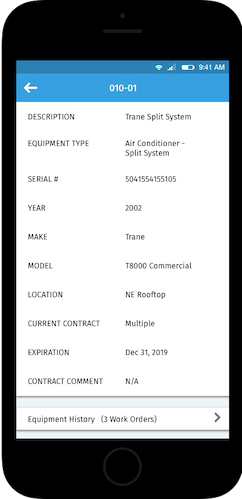
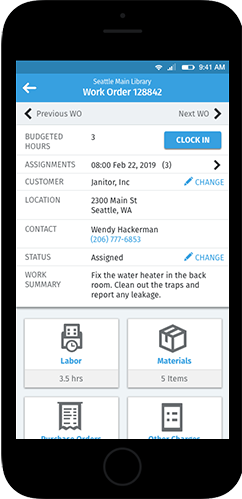
Job Details

On this screen a user can navigate to other jobs. They can clock in/out, change job status and see the number of assignments attached to the job. The tile based navigation options are job specific. Meaning the user couldn’t use the global hamburger menu to get to them.
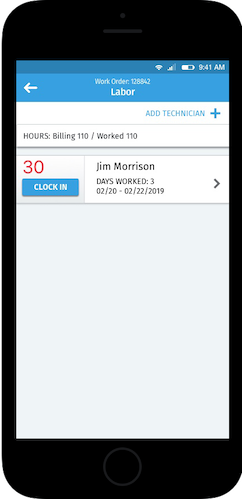
Labor

A user can check their hours worked on a project, assign additional technicians to a project and clock in/out.
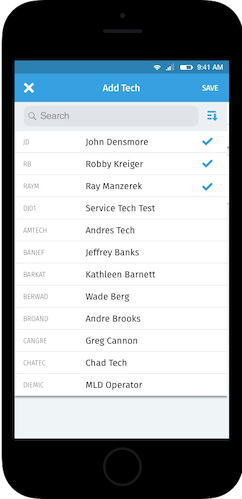
Add Technicians

Sometimes a project can be too big for one tech to handle so they can assign additional technicians. After they tap “+ ADD TECHNICIAN” they will see a filterable list of available techs the user can select and add to the project.
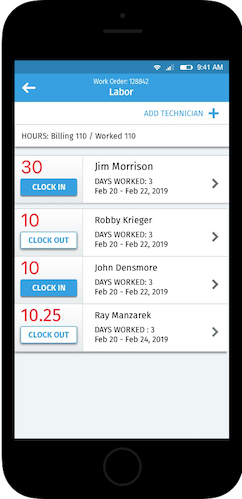
Labor: Additional Technicians Added

After additional techs have been added the user can now see how many hours they have worked, clock them in/out and see their work summaries.
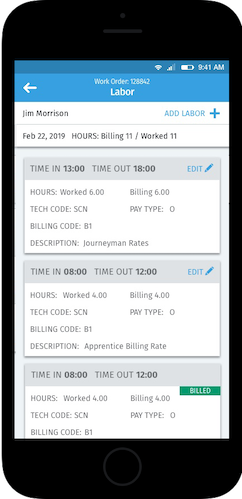
Labor Summary

Different jobs and tasks require different types of billing, the labor summary allows the user to see every time they clocked in/out on a job.
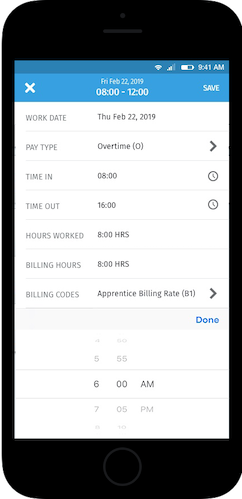
Edit Labor

Each clock in has its own set of Tech codes, Pay types, Billing codes, etc. which a user can edit if needed.
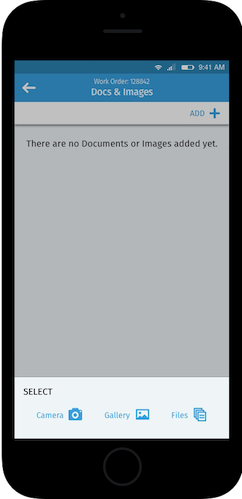
Docs & Images

Saving images and documents can be very important for a project. I designed a simple way for users to upload, they can either take a photo straight to the app, upload a photo or upload a document. The process is fairly straight forward.
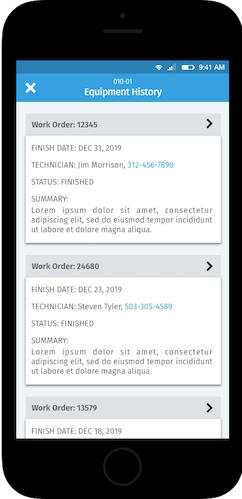
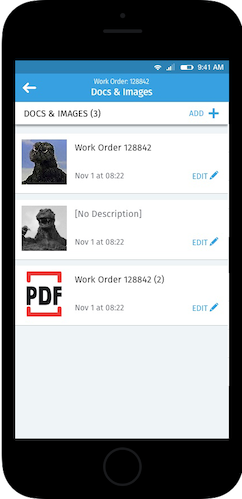
Docs & Images: List

Once images and/or documents are uploaded a user can edit their description or view the doc/image. (Can you tell I like Godzilla?)
Full View of a Selected Image