Shift 4: LBM Custom Gift Card Creator

Summary
Project Overview
Shift 4 Payments has a backend restaurant management tool called Lighthouse Business Manager, LBM for short. Shift 4 wanted to give restaurants the ability to create and sell digital and/or physical gift cards and use LBM as the primary hub for gift cards.
In order to be competitive the gift cards needed to be sold online so the first step in the gift card process was setting up a mini gift card store. Users would choose a store name and unique URL. Once the URL is validated they can then upload their logo. Due to technical constraints a user could only choose primary and secondary color for their store.
Next a user could choose from a library of preset designs or create their own custom card designs. Once the cards are created they can choose how many physical ones they would like so they can sell them onsite. The entire process can be handled from the Gift Card center of LBM.
Client
Shift 4 Payments
Services
- Information
- Architecture
- User Flows
- User Experience Design
- User Interface Design
- Visual Design
Tools
- Figma
Process
Discovery/Research
The discovery and research phase were more about learning how LBM worked and what were the design/interaction guidelines than trying to figure out an actual process. I worked with the product owners and development team to make sure my ideas were feasible. The goal was to create a simple step by step process where a user could easily go back and change things. Due to technical restraints users were forced to create an online store to sell their gift cards, but they were allowed to turn it off later in the process if they were not interested in keeping it.
It was also important for users to be able to custom design their own gift cards. This was a tricky issue as we were very technically limited as to what we could offer users as Shift4 was going to be using a 3rd party component.
A few years ago, I built a t-shirt website using the Spreadshirt platform. Spreadshirt allows users to custom design their own t-shirts and sell them. I demoed the Spreadshirt process and the team agreed we should model our custom flows after Spreadshirt. I spent a lot of time working with the developers to make sure I could offer the best possible experience. Since the developers were using a 3rd party software I only designed a series of wireframes as they could emulate the process but were limited how they could customize the screens.
Design: Pencil Sketches
I did pencil sketches early on before we knew what all the requirements were going to be. Some of my ideas were implemented but a lot of them changed as the requirements became clearer. The sketches were based on the known data that would be required to create a card. The third screen was an idea how to manage different designs.
Design Elements
Design
Doing the designs wasn’t very difficult. Once I had the user flows addressed in the research phase it was only a matter of understanding the LBM design library and knowing how far I could stretch things. I created new form field styles, introduced new error modules and success modals. I designed the project in Figma and created a prototype as I did the designs.
If you choose to go through the prototype and click around, use the logo in the upper left corner as a way to return to the beginning.
Design Elements
Outcomes
Visual Designs
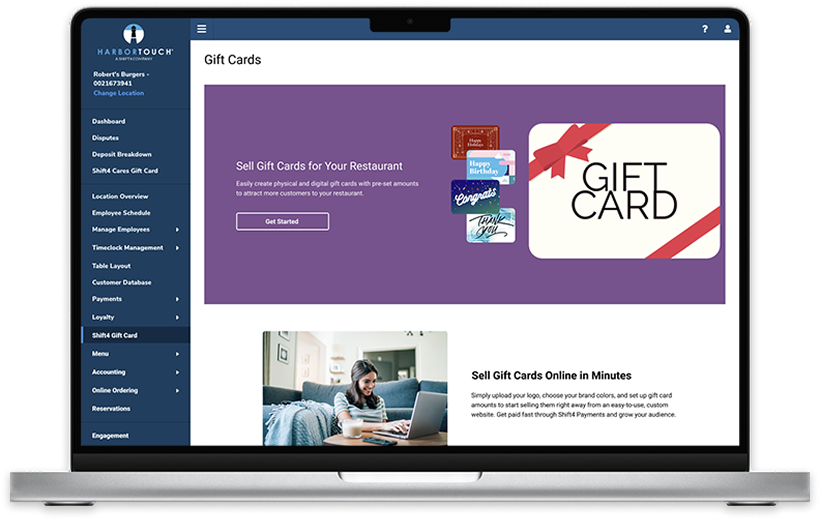
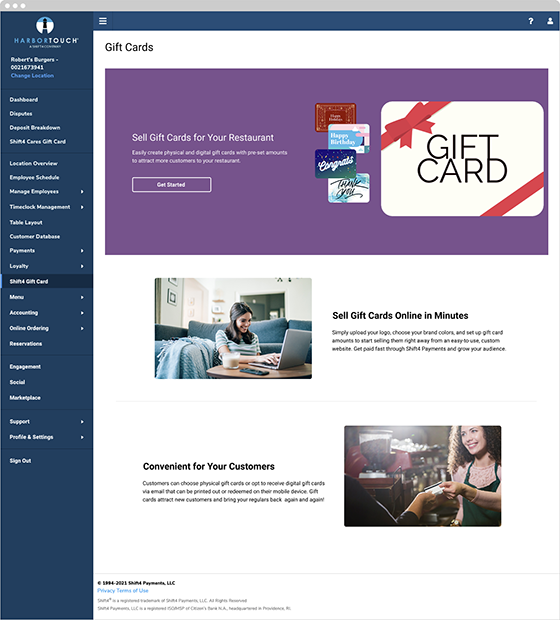
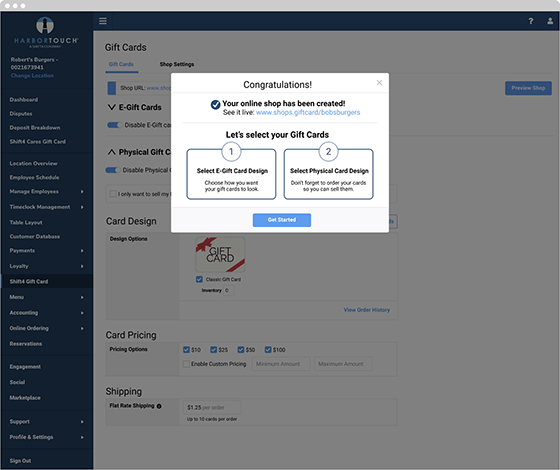
First Time Seeing Gift Card Options

In LBM when a new feature is introduced it shows as a new landing page that sells the new feature, especially if it costs extra to use.
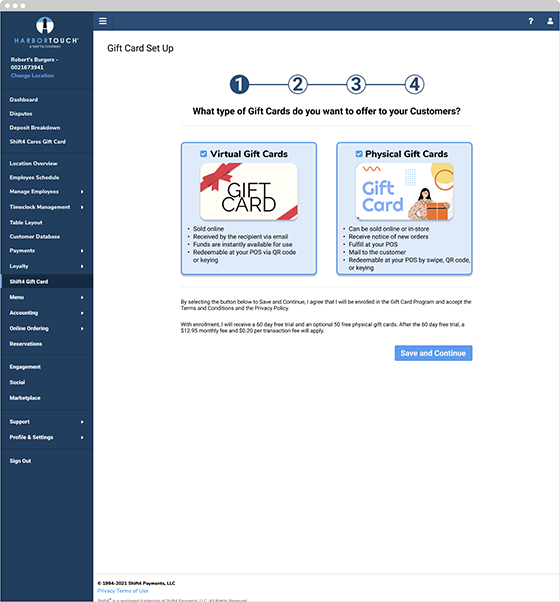
Choose Your Card Type

Once the user decides they want to move forward with setting a gift card sales program they can decide if they want to do digital, physical or both types of cards.
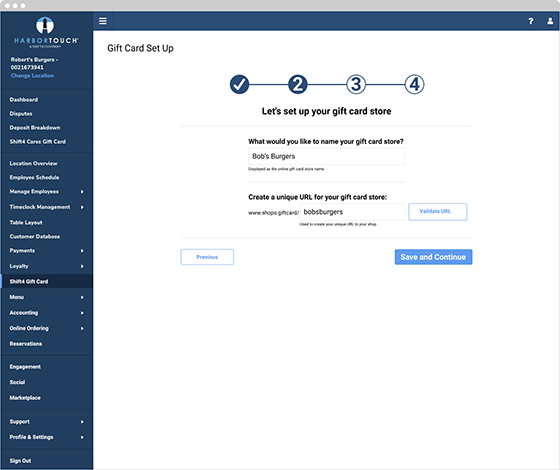
Name & URL

The user can name their store and choose the URL, then validate the URL to make sure it has not been taken.
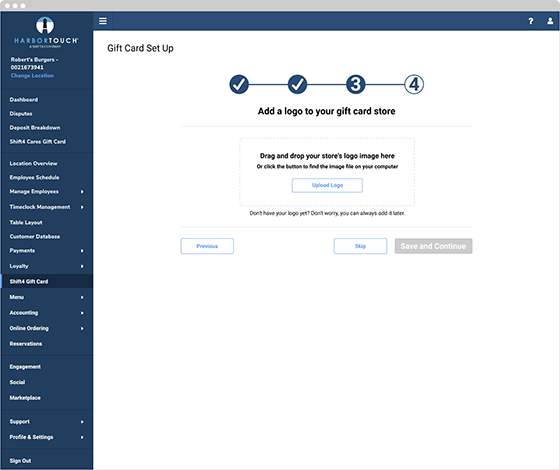
Upload Logo

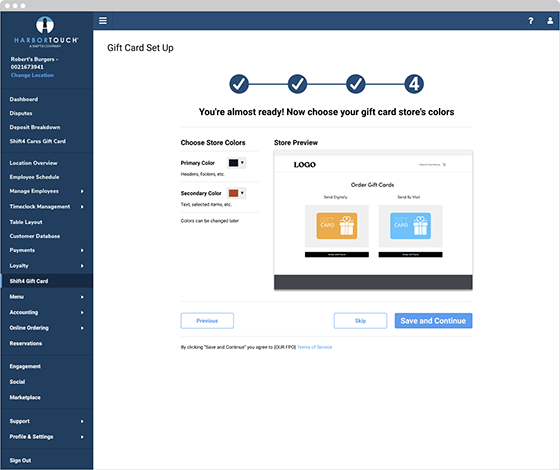
Selections

Start Gift Card Design

After the store set up the user moves onto card design. Due to technical reasons we had to force the user to design their digital cards before doing their physical cards.
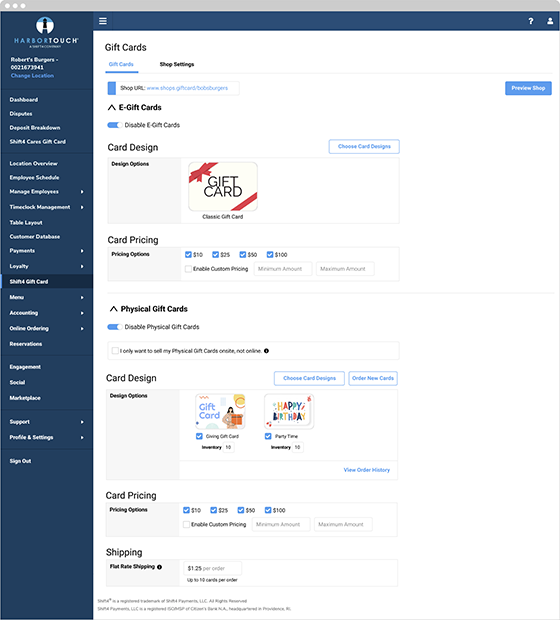
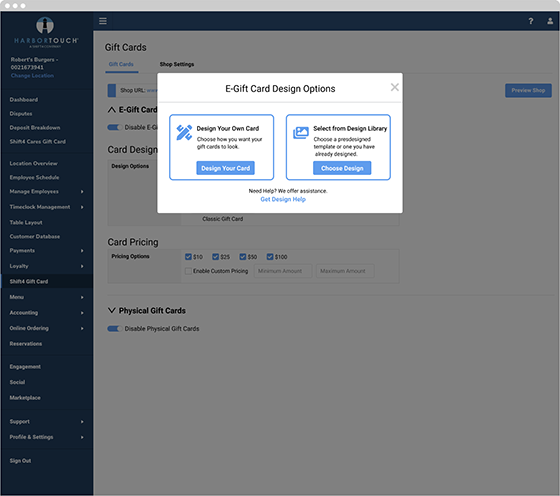
Card Design Options

The user can design their own card, select from an existing library or get professional design assistance.
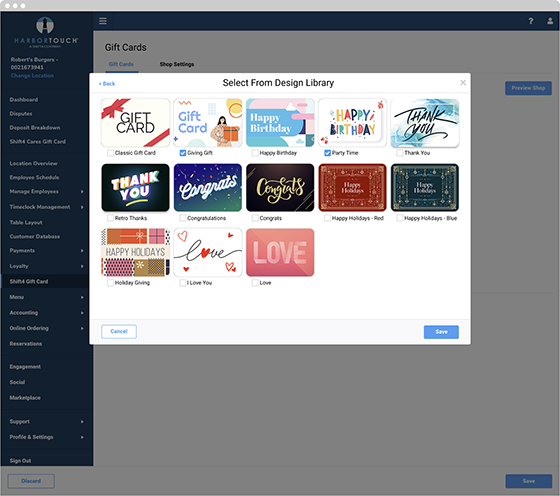
Design Library

If the user decided they want to use an existing design they could choose as many as they want from the design library. Long term, there were plans to add filtering and sorting to the library.
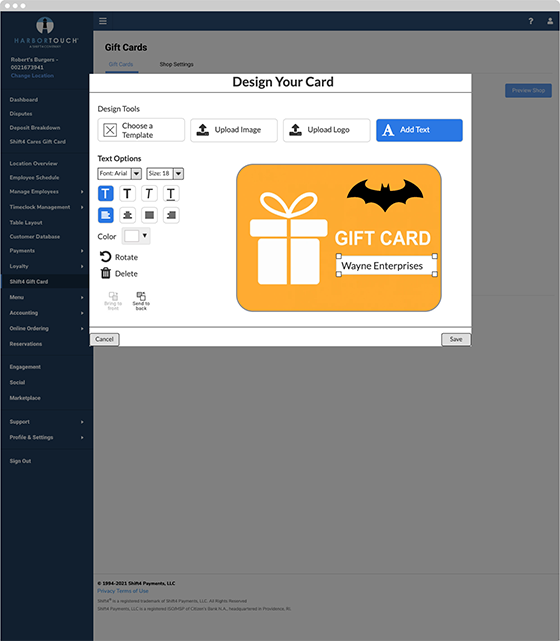
Design Your Own Card

If a user decides to design their own card they can choose from a library of templates, upload their own image(s), logo and add custom text. They would also be able to move elements to either the foreground or background.
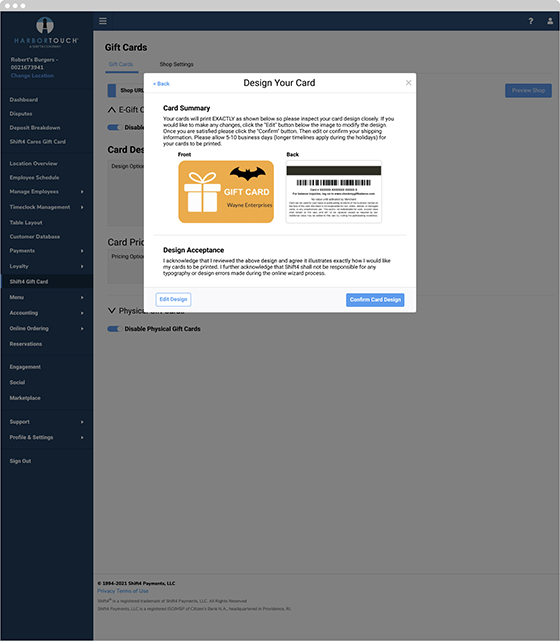
Card Design Confirmation

After a user does their digital card design they then need to move onto a physical card design. Once a design is completed and confirmed the new design will “live” in the card design library.