Baxter: ShareSource

Summary
Project Overview
Client
Baxter
Services
- Information Architecture
- Wireframes
- User Experience Design
Tools
- Sketch
Process
Discovery
I was trained on the application and paired with two nurses who had 30+ years dialysis experience. I also spent a week going through the outside agency’s research. I listened to 10 hours of recorded meetings and reviewed all their submitted documents. I came to the conclusion the navigation needed to be restructured and shortcuts needed to be added. I also noticed all users had the same view so I suggested allowing each user to create a few patient lists so they could find patients easier.
Design
Because navigation was the primary concern I focused on simplifying it. I started with a few pencil sketches, did wireframes and then multiple iterations of final designs in the form of InVision prototypes. I verified everything with the nurses to make sure my ideas were possible. My first draft was a little more ambitious than what Baxter was looking for, I had to scale back my ideas so they could be implemented by the development team with their existing technology and timelines.
Designs Round 1: I did design heavy wireframes and added notations to better explain my ideas since this was a major departure from what Baxter originally had.
Designs Round 8: The last round of wireframes I created. It was at this round where design and technical limitations came into play and I had to change my designs to match their existing styles.
Discovery Elements
Outcomes
Designs
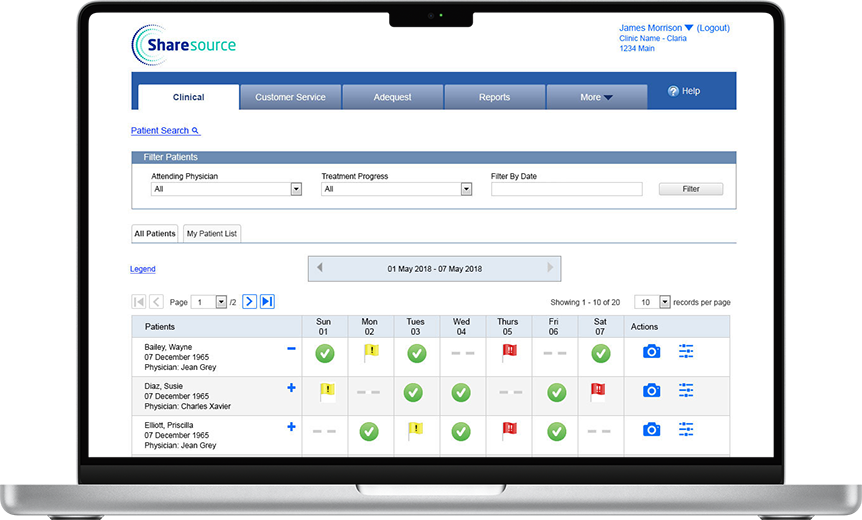
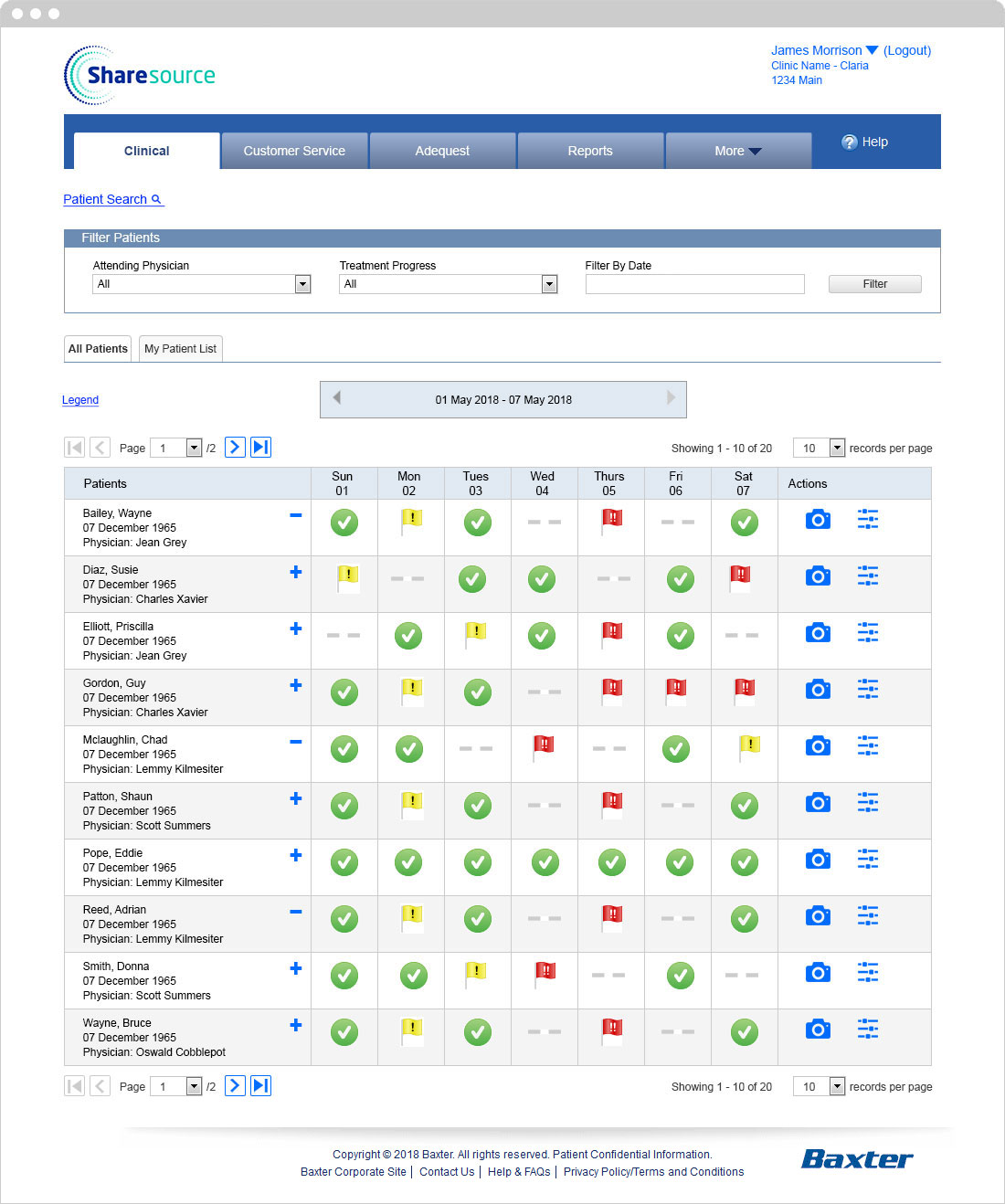
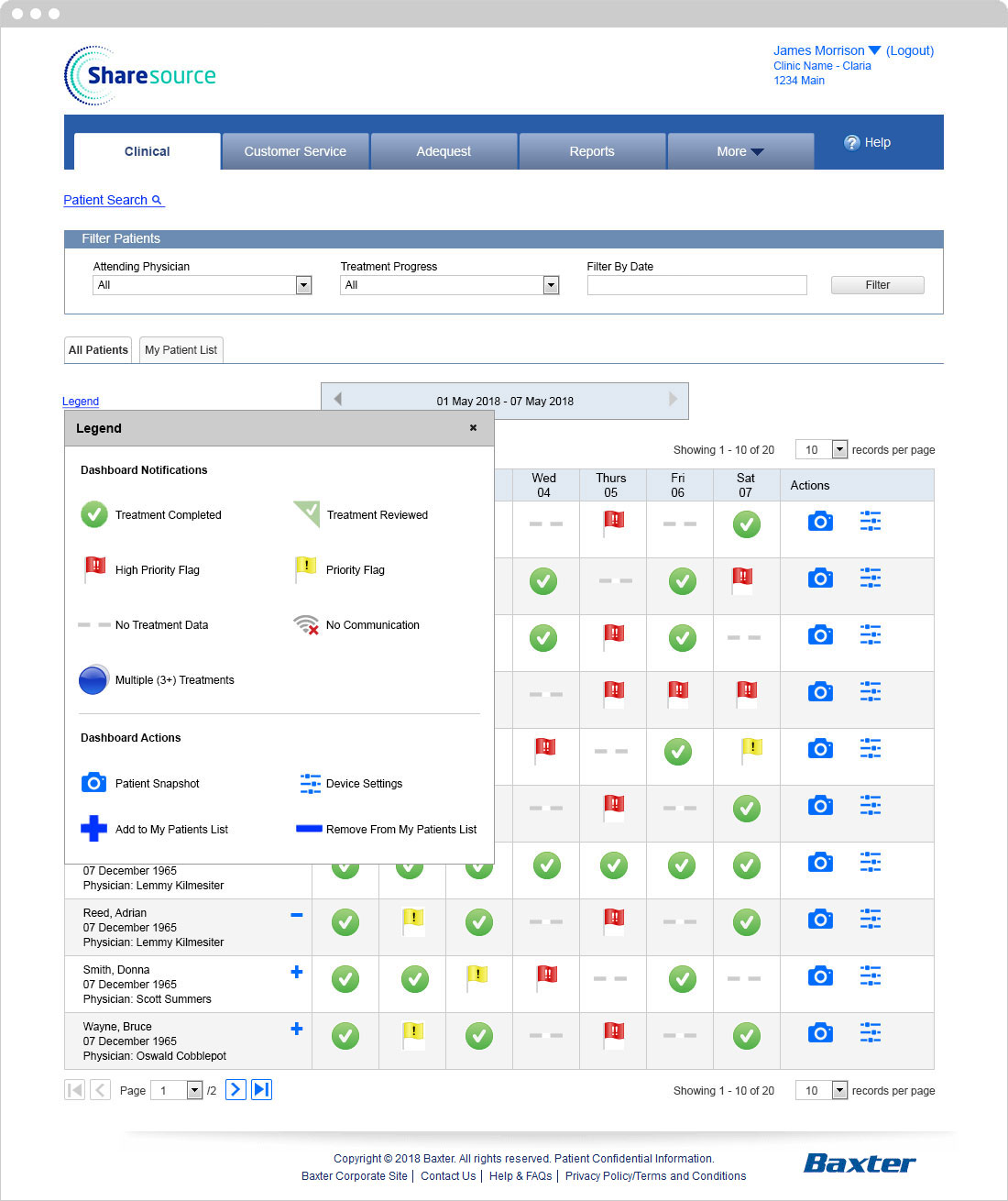
Patient Dashboard

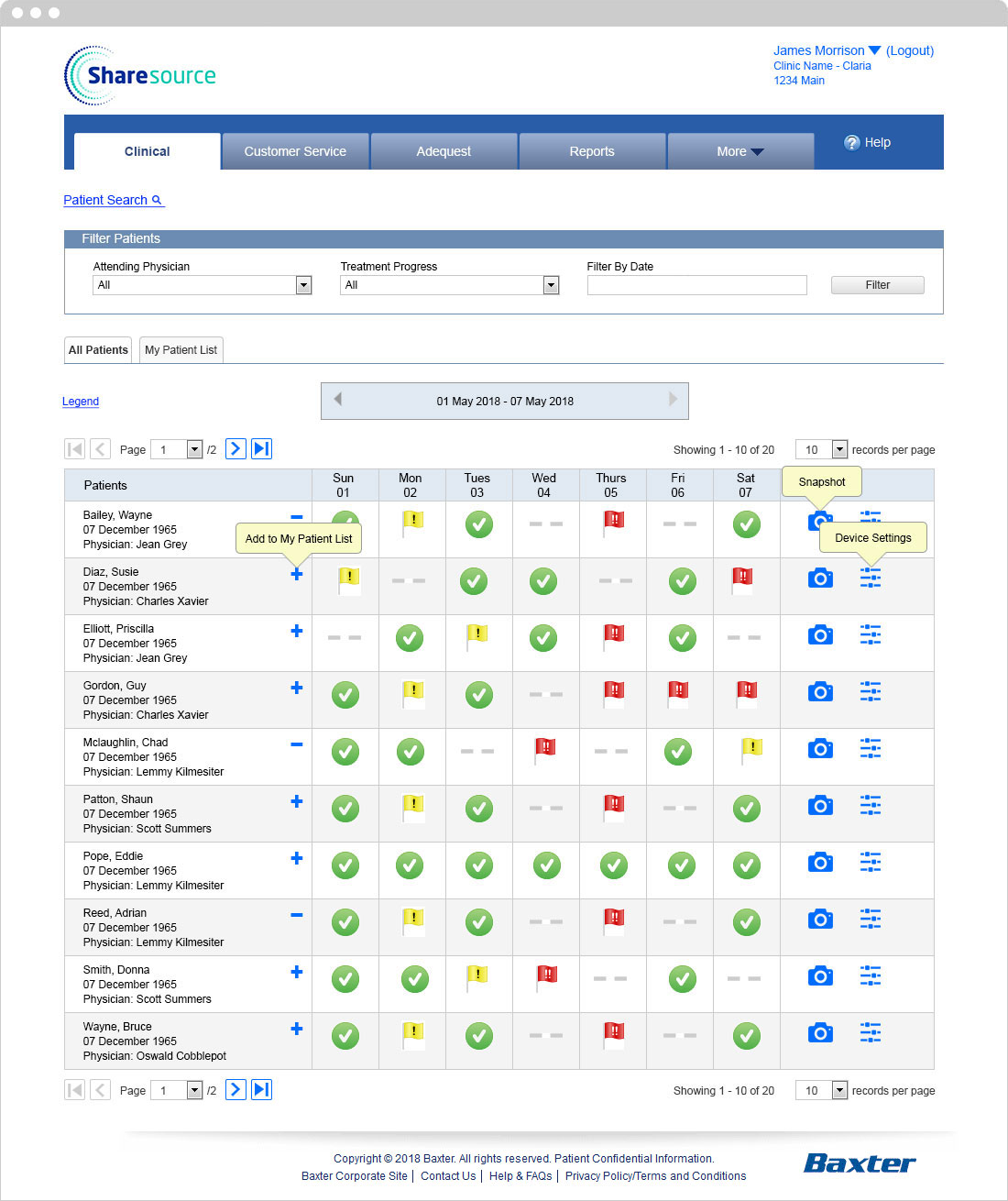
Dashboard Tool Tips

I was introducing new icons to Sharesource and I used tooltips to help users learn what the different icons meant.
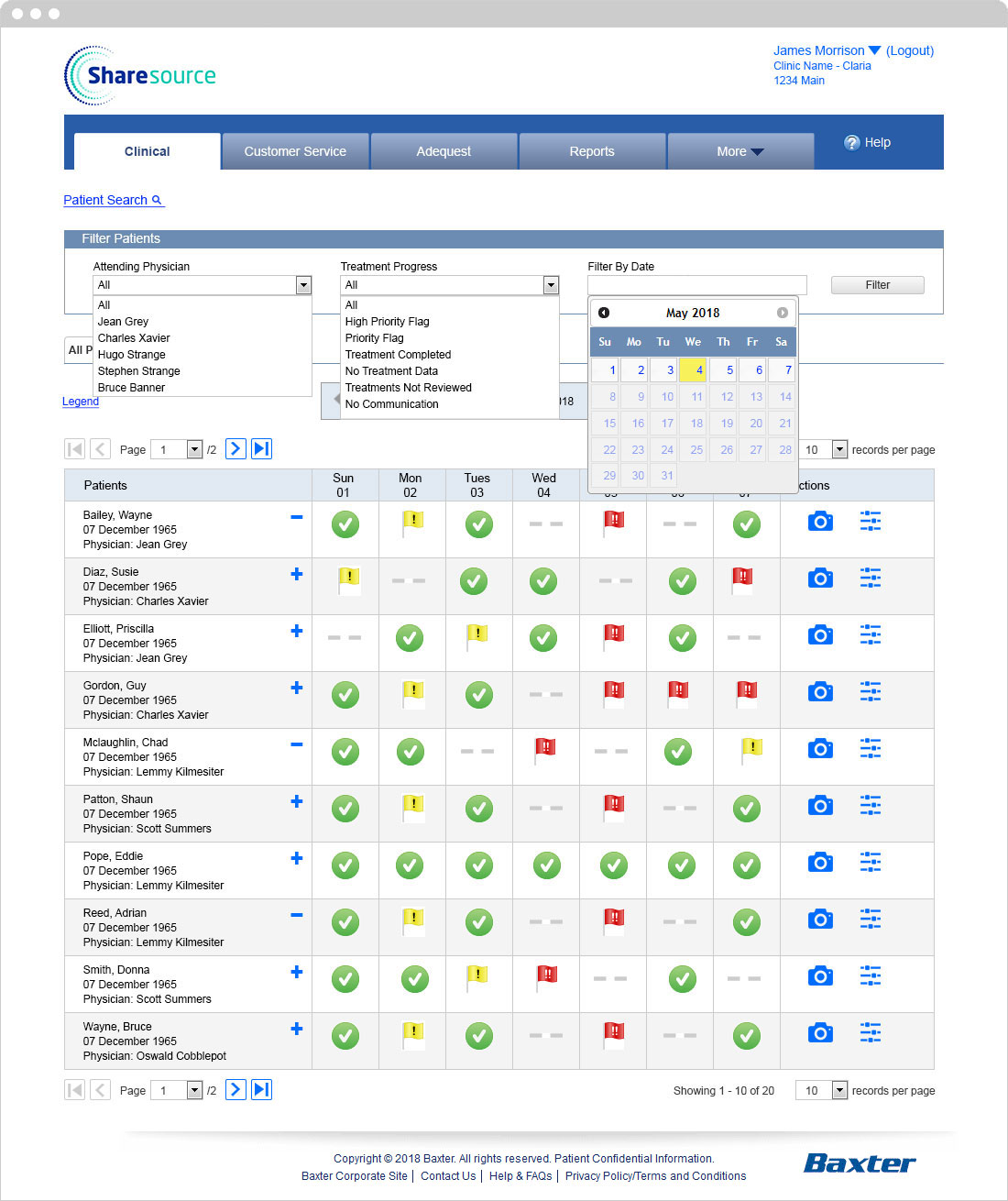
Dashboard Filters

The patients are filtered by Physician, Treatment Progress and Date.
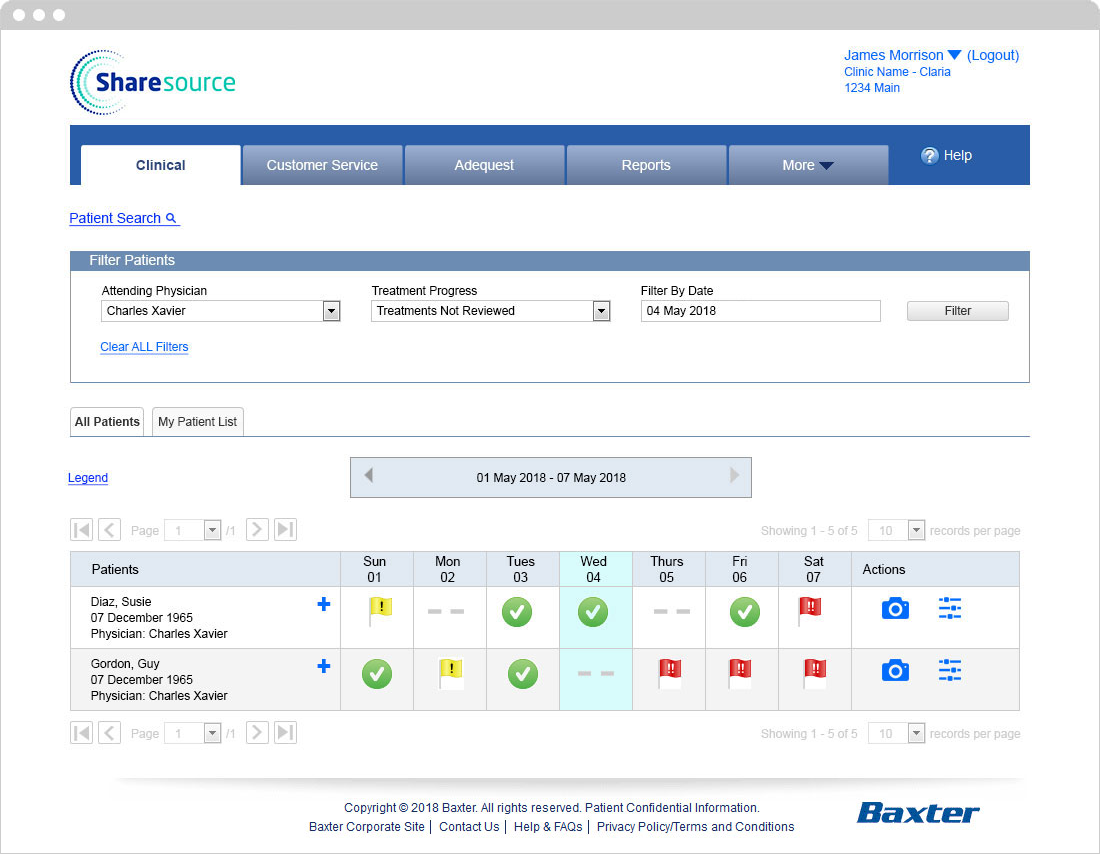
Filtered View

The date column is highlighted to draw attention as the dashboard always has a 7 day view.
Dashboard Legend

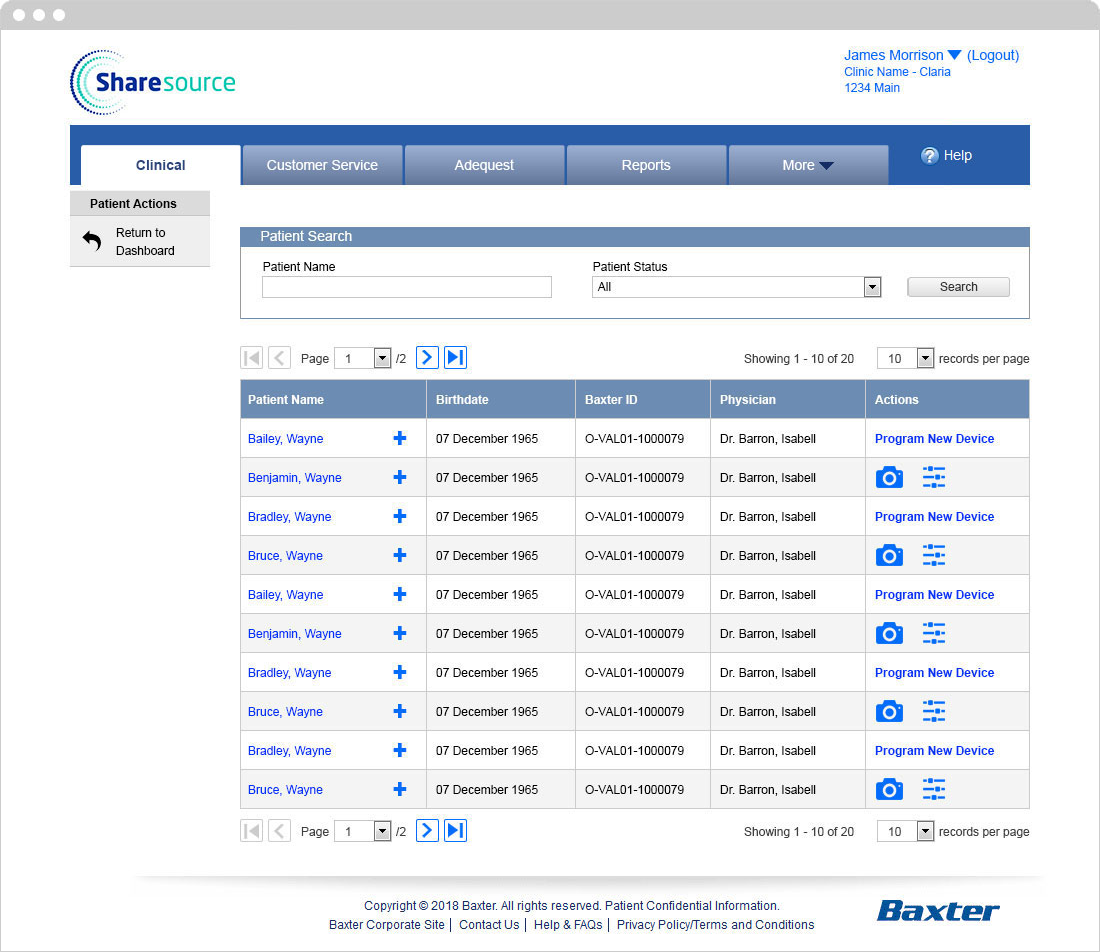
Patient Search

Due to technical reasons the patient search had to be a separate screen from the dashboard.
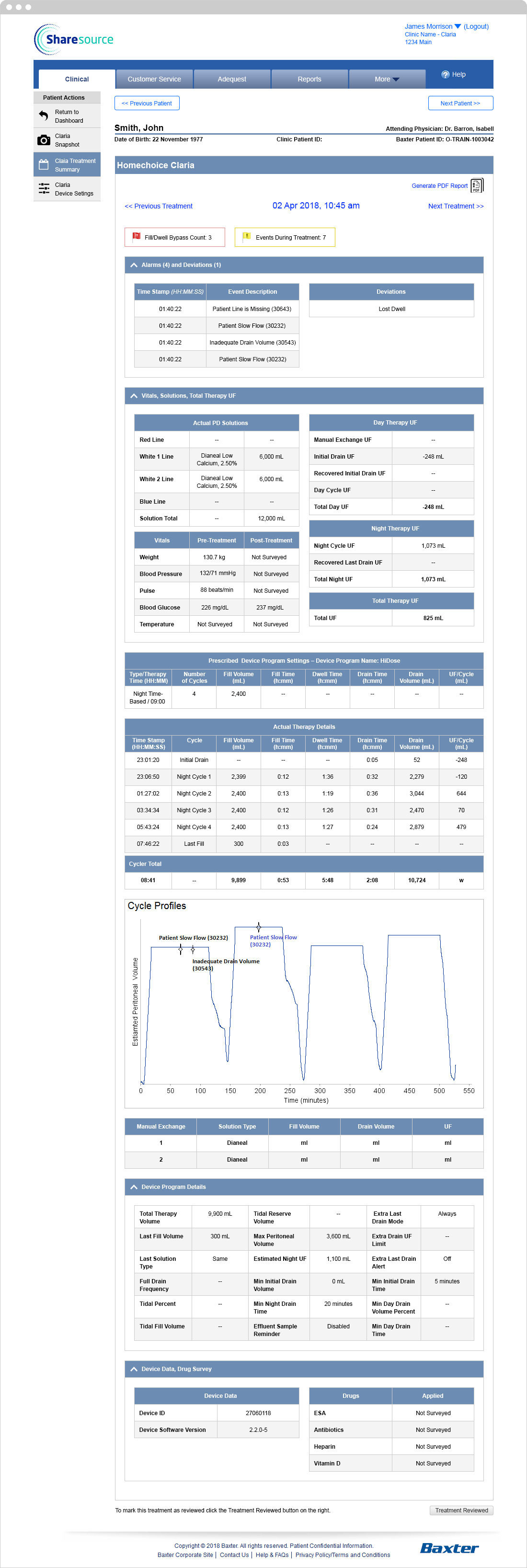
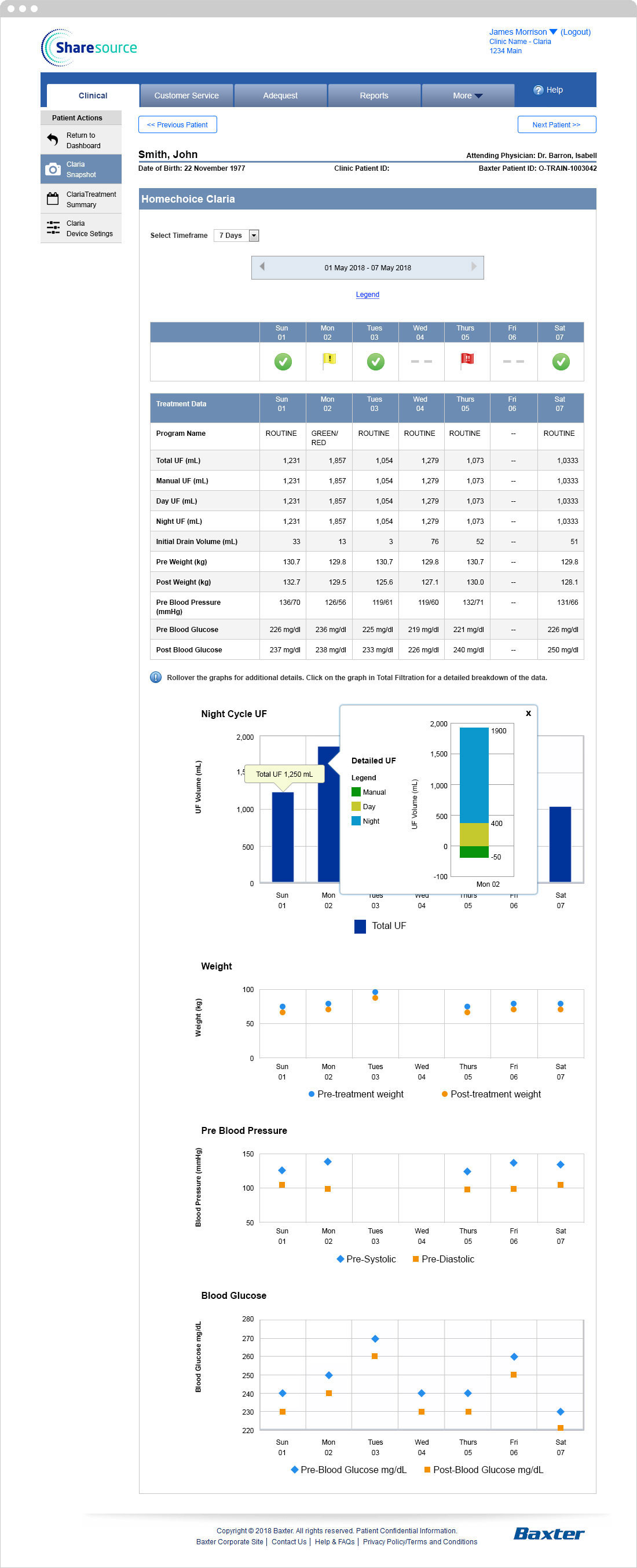
Treatment snapshot

This gives physicians an overview of how a patient is doing. Note the Next and Previous Patient buttons on the left & right of the screen. This is to help with inter-patient navigation. In the original app the user would have to navigate back to the dashboard to select their next patient. These buttons follow the patient order of the dashboard view (it accounts for filtering).
Treatment Summary by the Day